コードレビューとは?
コードレビューとはコードを書いた際に人に見てもらい(レビュー)問題がないかをいろんな視点で確認してもらうというのが目的になります
PurpleMandrillでの開発はとりあえず遊べる状態を目指して、ゴリゴリ作っていました
なので作った処理自体は、一応動くものの処理効率が悪い箇所などがいくつかある状態になっていました
こういった状態を解決する一つの手段としてコードレビューというものが存在します。
大規模開発になればなるほど、人数が増えるため技術的なレベルは様々になってきます
なのでばらつきを防ぐためにチーム内で事前にコードを書くためのルールが存在する場合もあります(変数名の命名規則やプログラムの構造など)
処理自体は問題ないが、新しく作られたコードがそのルールに沿っているか?などを確認してもらうこともあります
また人によって得意な分野が設計だったり、通信周りだったりと違うため、お互いに知っている部分を共有しあってゲームを開発していくことがほとんどです
作った処理を見てもらうことで新しい知見が得られたりもしますが、何よりバグを未然に防ぐなどの効果もあるのでゲーム制作にとってはかなり大事になってきます
そんなコードレビューがどういった流れで行われ改善されていくのか、ぴっくるの一例を交えて紹介します!
HPゲージの処理周り


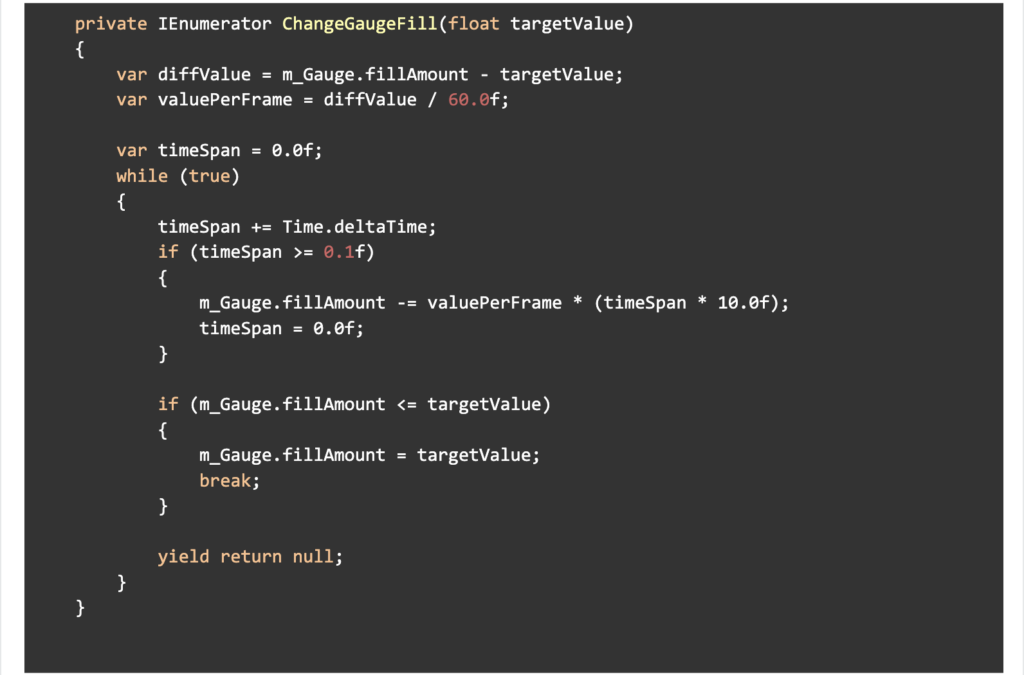
HPゲージのアニメーション実装できました!

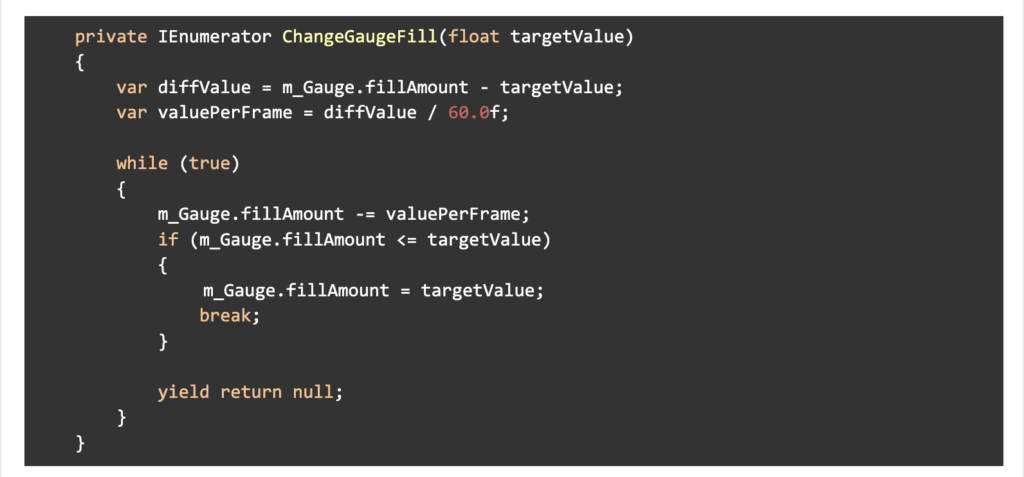
1秒間で指定した分量分、ゲージの幅がアニメーションして変化
するようにしましたがどうでしょう?

うーん、この実装だとちょっとマズイね…

この処理で問題なく動いているように見えますが、どの辺りがまずいでしょうか?

これだとハードのスペックや環境、状況によって差が出ないかな?

例えば60FPSの時と55FPSの時で同じ1秒でもそれぞれ処理回数が違うと思うんだけど。
その時のゲージの動き方・見え方は同じになるかな?

なるほど、現在の処理だとフレーム毎での処理になっているので確かに環境によって差が出てしまいますね…

経過時間に合わせて処理するように直します


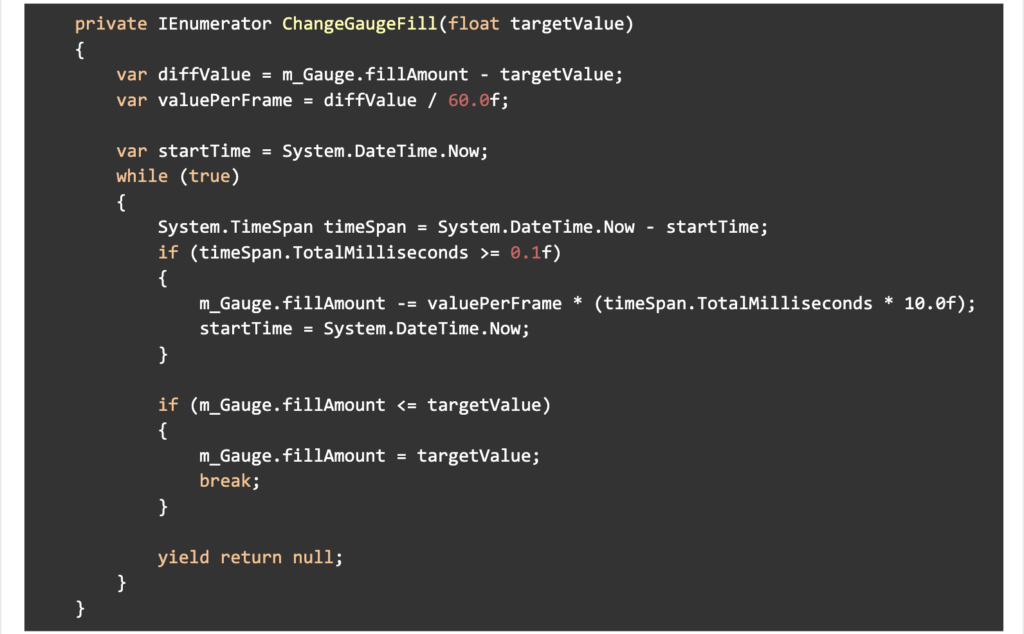
DateTimeを使って、経過時間を計算して処理するよう修正しました

方向性は悪くないけど、DateTimeを使うのは一般的ではないね。
DateTimeは処理負荷が高いから。

現実世界の時刻と合わせるといったパターンでは使用してもいいかもしれないけど、
今回の処理の場合はTime.deltaTimeを使うのが最適だと思う。

それは考慮していませんでした、確かに毎回処理するような場合では
負荷が少ない方がいいですもんね。処理見直します。


Time.deltaTimeを使う形に修正しました!

いい感じになったね

がんちゃんは気になるところはないですか?

そうですねー
HPゲージの表現処理であればTween使って書いちゃえばいいかな?とは思いました

そうだね、このぐらいならDOTween使って作っちゃうのもありだね
アニメーションパターンも色々指定できるし

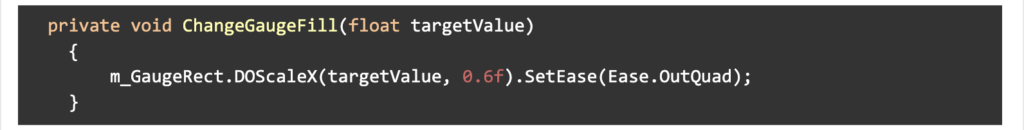
Tween使って書いたら1行で書けちゃいました
便利なアセットは今後も使っていきたいですね

パフォーマンスの改善から、最終的には1行でプログラムが書けるようになりました!
【DOTweenについて】
DOTweenとはUnityでよく使われるフリーのアセットで、開発の現場ではよく利用されています。
みなさんがゲームでよく目にするちょっとしたゲージの伸縮だったり、簡単なオブジェクトの移動ぐらいであれば大体の処理はTweenを使うと上記のように1行で書くことが可能になります
今回使用したDOScaleは対象のオブジェクトのScale値を指定した値まで増減させる処理になります
その他にもPositionを移動させたり、Rotationを変えたりする事ができる処理も入っているのでかなり便利に使えますのでまだ使ったこと無い!という方は是非調べて使ってみてください!
敵のHPゲージの表示バグ


新しく実装された敵のHPゲージだけど敵が画面外に行ったらバグっちゃうね

本当ですね、チェック不足でした…原因調査します

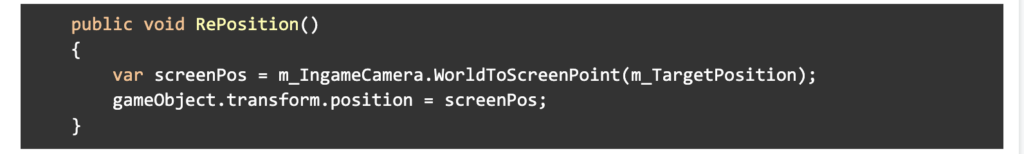
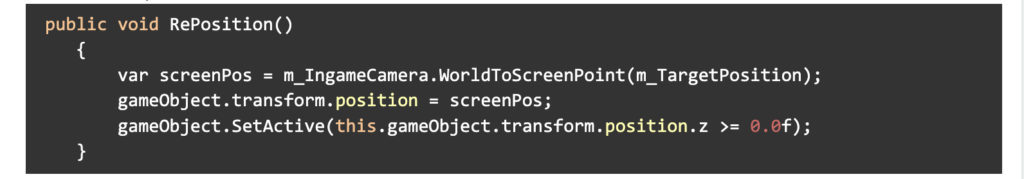
何故だろう…?間違いなくターゲットにしている座標は敵のもので
そのままWorldToScreenPointをしているだけなのに…

ちなみにゲージが写りこんでいるときのZ座標はどうなってる?

マイナスで出てます。なんででしょう??

ベースにしている敵のオブジェクトがカメラの後ろにあるからだね

なるほど…

当然マイナスのZ座標をWorldToScreenPointしてもZ座標はマイナスのまま出力されるけど
ゲージはUIとして表示させているからZ座標がマイナスであっても画面上に表示されるね

そうか、Z座標がマイナスということはカメラの後ろ側にある
つまり写す必要がない

ということは、Z座標がマイナスの時にアクティブをオフにすればいいですね

無事解決!
敵のHPゲージの座標バグ
この位置辺りにHPゲージを表示したい

今、敵ゲージの表示の高さってどうなってる?敵キャラの種類によっては敵オブジェクトとゲージの表示が重なっちゃってるんだけど…

あ、今は一律で同じ数値で高さ調節しちゃってますね…敵の座標の上に+2という
固定値で設定してます

それだとさっき言ったように、敵の高さによっては表示が乱れてしまうので
改善できないかな?

わかりました、対応します

とはいったもののどう設計すればいいんだろう?敵のオブジェクトの高さを取得で
きればいいけど…手軽に実装できそうもないな…かといって時間もかけられないし…

じゃあこういう手法もあるよということでヒント
敵モデルにゲージの高さを設定したオブジェクトを追加するのはどう?

あ、それだと時間かけずに簡単に対応出来そうです。やってみます。

敵モデルの中に、それぞれ敵の頭の上に来るようにオブジェクトを設定しました。これをコード側で取得すれば、個別に高さを調整した位置にゲージが表示できるようになりますね
個々のモデルにGaugeHeightオブジェクトを設定

スクリプトでGaugeHeightを探して、そのポジションにゲージを設定することで解決
ポジションの難しい座標計算等を行わずに実装が可能になりました
まとめ
いかがでしたでしょうか?
ぴっくるの一例を交えてコードレビューの流れを書かせていただきました
- まずは実装してみる
- 見てもらって意見をもらう
- 問題点や改善方法を相談
- 最終的な実装を行う
というのが一連の流れになります
レビューをしてもらうことで、パフォーマンスが改善したり、ゲームを公開する前にバグを見つけられて直すことができたりとゲームに対していいことだらけです
また、分からないところを知っている人に聞くことでそういう手法もあるんだ、と自分のスキルアップにも繋がります
コードレビューに限らず「どういう実装をしようとしていて、わからないところはここ」という形で事前に質問をしてみるのもいいでしょう
ゲーム全体の品質が上がるので、積極的にお互いの書いたコードを見ていきましょう!

有限会社ぴっくるとは?
ゲーム開発を行って19年目になる会社です。
他のデベロッパー会社と一緒にプロジェクトに参加して、いろいろなゲーム開発に携わっています。
音声収録・動画配信スタジオを運営し、会社・スタッフともに色々な情報発信を行っています。
そんなぴっくるではゲームプログラマースタッフを絶賛募集中です。




コメント